
 |
9. Programmieren |
Der letzte Abschnitt war immer noch ziemlich abstrakt. Wir haben immer noch kein richtiges Programm geschrieben, das dein Computer hätte verstehen können. Das wollen wir jetzt tun!
Das Umsetzen eines Algorithmus in Quellcode nennt man auch implementieren, was eigentlich "einbauen" heißt; man baut den Algorithmus quasi in ein Programm ein.
Wenn du in Kapitel 9.3 aufgepasst hast, weißt du, dass wir, um ein richtiges Programm zu schreiben, einen Compiler oder Interpreter brauchen. Hast du nicht? Doch hast du! Dein Internet-Browser ist gleichzeitig ein Interpreter für die Programmiersprache Javscript!
Mit Javascript kann man kleine Programme in eine Internetseite einbauen, die dann entweder automatisch ablaufen, wenn die Seite geladen wird, oder die der Betrachter der Seite über einen Link aufrufen kann.
Damit Internetseiten bei ihren Besuchern nicht irgendwelchen Schaden anrichten können, ist die Programmiersprache in bestimmten Bereichen sehr eingeschränkt. Zum Beispiel kann man damit nicht auf irgendwelche Dateien zugreifen. (Sonst könnte man ja Internetseiten programmieren, die deine Festplatte löschen!)
Wir wollen in diesem Kapitel den Algorithmus zum Finden der Teiler einer Zahl aus Kapitel 9.1 in Javascript implementieren. Eine Besonderheit dabei ist erstens, dass das Programm in einer html-Seite steht, und zweitens dass Javascript eine objektorientierte Sprache ist. Du wirst deshalb aus unten stehendem Quellcode noch etwas mehr über html lernen als in Kapitel 8.1 und gleichzeitig die Besonderheiten objektorientierter Programmierung. Keine Angst, es ist alles nicht so schlimm wie es sich anhört und ich erkläre dir jede einzelne Zeile der Datei!
Wenn du alles was in Tabelle 21 in der Spalte Quellcode steht, zum Beispiel mit Notepad in eine Datei schreibst und sie zum Beispiel als "teiler.html" speicherst, kannst du das Programm an deinem Rechner ausprobieren! Achte dabei auch auf Kleinigkeiten wie die Semikolons am Ende der Zeilen! Sonst funktioniert das Programm nicht!
Alternativ kannst du mit der rechten Maustaste hier klicken und "Ziel speichern unter ..." wählen; dann kannst du diese Datei direkt auf deine Festplatte laden!
Die Zeilennummern habe ich nur hinzugefügt, um im Text die einzelnen Zeilen ansprechen zu können. In deine html-Datei dürfen sie nicht mit rein! In der rechten Spalte steht eine kurze Erläuterung jeder Zeile; unten im Text erkläre ich die Zusammenhänge.
Das eigentliche Programm steht zwischen den Tags <script> und </script> (in der Tabelle gelb hinterlegt).
| Zeile | Quellcode | Erklärung |
| 1 | <html> | Mit diesem Befehl beginnt jede html-Datei. |
| 2 | <head> | Head ist Englisch und bedeutet "Kopf". Das ist ein Teil der Datei, der Informationen enthält, die nicht angezeigt werden sollen - zum Beispiel Javascript-Programme. |
| 3 | <title>Teiler finden mit JavaScript</title> | Dieser Text wird in der Titelzeile des Browserfensters angezeigt (title = englisch Titel). |
| 4 | <script type="text/javascript"> | Hiermit wird der Beginn eines Javascripts gekennzeichnet. |
| 5 | function teiler() | Das ist eine Überschrift für Programmteile, die separat zum Beispiel aus einer Internetseite aufgerufen werden können. |
| 6 | { | Geschweifte Klammern kennzeichnen Programmblöcke. Alles was jetzt kommt, gehört zu der Funktion "teiler". |
| 7 | var dividend = 0, divisor = 2, partner, wurzel; | Man muss in Javascript vorher sagen, welche Variablen man verwenden möchte. Zusammen mit der Namensfestlegung kann man auch schon Werte vorgeben. |
| 8 | do | Leitet eine Schleife ein, deren Abbruchbedingung am Ende geprüft wird (englisch do = tue, sprich: du) |
| 9 | { | Hier wird der Block eingeleitet der zur do-Schleife gehört. |
| 10 | dividend = window.prompt("Die Teiler welcher Zahl sollen berechnet werden?",""); | Eingabe der Zahl, deren Teiler gesucht werden soll. "window" ist ein vordefiniertes Objekt und "prompt()" die Methode, mit der man aus dem Fenster eine Eingabe abholt. Diese Methode erhält als Parameter einen Text der dem Benutzer angezeigt wird und einen Standardwert, der genommen werden soll, wenn der Nutzer nichts eingibt. |
| 11 | if (dividend <= 3 || dividend % 1 != 0) alert("Der Dividend muss ganzzahlig und größer als 3 sein!\nVersuche es noch einmal!"); | Hier wird geprüft, ob der eingegebene Wert den Bedingungen entspricht: if ist Englisch und bedeutet "wenn"; in den Klammern () wird die Bedingung formuliert und dahinter kommt der Programmteil, der nur dann ausgeführt wird, wenn die Bedingung wahr ist. <= bedeutet "kleiner oder gleich" || bedeutet "oder" % berechnet den Rest einer Division != bedeutet "ungleich", (! bedeutet "nicht") alert() gibt eine Meldung aus (englisch: "Alarm") \n beginnt eine neue Zeile |
| 12 | } | Ende des Blocks, der zur do-Schleife gehört |
| 13 | while (dividend <= 3 || dividend % 1 != 0); | Abbruchbedingung der do-Schleife: Das Eingabefenster und die Fehlermeldung kommen so oft, bis dividend ganzzahlig und größer als 3 ist. while (sprich: weil) ist Englisch und bedeutet "so lange wie". So lange wie die Bedingung erfüllt ist, wird die Schleife ausgeführt. |
| 14 | wurzel = Math.sqrt(dividend); | Hier wird die Wurzel aus dem Dividenden berechnet, die wir später als Abbruchkriterium für die Schleife benötigen. Math ist ein vordefiniertes Objekt und sqrt() die Methode, mit der man die Quadratwurzel (engl.: square root) berechnen kann. Bei der Schreibweise von Objekten und Methoden wird Groß- und Kleinschreibung unterschieden! |
| 15 | document.write("Die Teiler von " + dividend + " sind: "); | Auf das vordefinierte Objekt "document" (was im aktiven Fenster angezeigt wird), wird die Methode "write()" (englisch: schreiben, sprich wreit) angewandt. Sie schreibt den in der Klammer angegebenen Text in das aktive Fenster. Mit den Pluszeichen werden die auszugebenden Teile verknüpft. |
| 16 | do | Beginn der Schleife zur Teiler-Suche |
| 17 | { | Beginn des Schleifenblocks |
| 18 | if (dividend % divisor == 0) | Ist der Rest der Division (%) Null? Beachte: Der Rest der Division wird mit Null verglichen! Deshalb "==" anstatt "=" wie bei der Wertzuweisung in Zeile 14! |
| 19 | { | Beginn des Blocks, der nur ausgeführt wird, wenn die Bedingung in Zeile 18 wahr ist. |
| 20 | document.write(divisor + ", "); | Es wird wieder etwas in das aktive Fenster geschrieben: Der aktuelle Divisor, der ja wegen Zeile 18 ein Teiler von dividend sein muss, gefolgt von einem Komma, weil wir ja noch mehr Teiler erwarten. |
| 21 | partner = dividend / divisor; | Der Partnerteiler des Divisors wird berechnet. / ist das Zeichen für die normale Division. |
| 22 | document.write(partner + ", "); | Auch der Partnerteiler wird als Teiler ausgegeben. |
| 23 | } | Ende der Anweisungen, die nur ausgeführt werden, wenn Zeile 18 wahr ist. |
| 24 | divisor++; | Der Divisor wird inkrementiert (um 1 erhöht). |
| 25 | } | Ende des Schleifenblocks Teilersuche |
| 26 | while(divisor < wurzel); | Abbruchbedingung der Teilersuche: So lange wie der Divisor kleiner ist als die Wurzel des Dividenden, wird die nächste Zahl getestet, ob sie auch ein Teiler ist. |
| 27 | } | Ende des Blocks, der zur Funktion teiler() gehört. |
| 28 | </script> | Ende des Javascripts |
| 29 | </head> | Ende des Kopfs der Internetseite |
| 30 | <body> | Body ist Englisch und bedeutet "Körper". Alles was zwischen <body> und </body> steht wird auf der Internetseite angezeigt (außer es ist speziell als Kommentar gekennzeichnet.) |
| 31 | <p> | Beginn eines Absatzes (paragraph) |
| 32 | Von dieser Seite aus kannst du ein Programm starten, das alle Teiler einer Zahl berechnet.<br> | Dieser text wird im Browser angezeigt.<br> erzeugt eine neue Zeile. |
| 33 | Klicke dazu auf den Knopf: | In der neuen Zeile steht dieser Text. |
| 34 | </p> | Ende des Absatzes |
| 35 | <form> | Dieses Tag leitet ein Formular ein, mit dem man auf einer Internetseite Benutzereingaben machen lassen kann. |
| 36 | <p> | Beginn eines Absatzes |
| 37 | <input type="button" value="Teiler berechnen" onClick="teiler()"> | Eingabemöglichkeit in einem Formular: input = englisch: "Eingabe" button = englisch: Knopf (es gibt auch andere Eingabemöglichkeiten wie Auswahlfelder etc.) value = englisch: Wert (sprich: wälju) enthält den Text, der auf dem Knopf draufstehen soll onClick = englisch: bei Klick; hier steht, was passieren soll, wenn der Knopf angeklickt wird; es soll die Funktion teiler() aufgerufen werden, die wir im Kopf der Internetseite definiert haben. |
| 38 | </p> | Ende des Absatzes |
| 39 | </form> | Ende des Formulars |
| 40 | </body> | Ende des Dateikörpers |
| 41 | </html> | Ende von html |
Tabelle 21: JavaScript-Programm zur Teilerberechnung
Wenn du alles richtig getippt hast, müsste beim Aufruf der Datei eine solche Seite in deinem Browser erscheinen:
Abbildung 91: Internetseite zum Aufrufen des Programms Teilerberechnung
(Wenn das bei dir nicht klappen sollte, weil du dir vielleicht nicht die Mühe gemacht hast, das Programm abzutippen, oder weil dabei vielleicht ein Fehler passiert ist, kannst du jetzt mit der Maus auf Abbildung 91 klicken, und es öffnet sich ein solches Fenster, weil ich das Bild mit einer solchen Datei verlinkt habe.
Wenn du den Microsoft Internet Explorer benutzt und in diesem Fenster das Menü auswählst, kannst du sehen, wie die Datei aussehen soll. Das hilft dir vielleicht, herauszufinden, was du falsch gemacht hast.)
Wenn du dann auf den Knopf Teiler berechnen geklickt hast, erscheint ein Fenster wie in Abbildung 92, in das ich schon eine - falsche - Eingabe gemacht habe:

Abbildung 92: Eingabefenster des Programms zur Teilerberechnung
Die Überprüfung der Eingabe erzeugt in Zeile 11 des Programms folgende Fehlermeldung:

Abbildung 93: Fehlermeldung des Programms zur Teilerberechnung
Wenn man statt 0 einen zugelassenen Wert für den Dividenden eingibt (im Beispiel 144) erscheint folgende Ausgabe:

Abbildung 94: Ausgabefenster des Programms zur Teilerberechnung
Probiere es aus! Entweder mit deinem eigenen Programm oder indem du auf Abbildung 91 klickst!
Für ein relativ kleines Programm sieht das doch schon recht professionell aus, oder? Das liegt natürlich daran, dass Javascript die ganzen Möglichkeiten mit Fenstern schon zur Verfügung stellt.
Gehen wir das Programm noch einmal durch:
Als erstes ist der Kleinkram wichtig: Jede Zeile muss mit einem Semikolon enden, es sei denn dass ein Anweisungsblock mit geschweiften Klammern folgt. Interpreter (und Compiler auch!) sind so pedantisch, weil sie anders das Programm nicht übersetzen können.
Eine Besonderheit bzw. Abweichung von der ursprünglichen Formulierung unseres Algorithmus ist die Überprüfung der Gültigkeit des eingegebenen Dividenden in den Zeilen 8 bis 13: Ein einfacher Befehl in der if-Anweisung in Zeile 11, zu Zeile 10 zurückzugehen, würde ja auch genügen. Wir müssen aber eine Schleife programmieren, weil Javascript keine reinen Sprungbefehle zur Verfügung stellt. Wie du siehst, braucht man sie auch nicht unbedingt, so lange man Schleifen und Unterprogramme (Funktionen) hat.
In Zeile 13 prüfen wir den Dividenden darauf, ob es sich um eine ganze Zahl handelt. Weil Javascript den Befehl zur Berechnung des Rests einer Division mit dem Operator "%" kennt, können wir das ganz einfach bewerkstelligen, indem wir probieren, ob die Division durch 1 einen Rest ergibt. Falls dieser Rest Null ist, ist der Dividend eine ganze Zahl.
(Das %-Zeichen ist für meinen Geschmack eine unglückliche Zeichenwahl! Sie hat nichts mit Prozentrechnung zu tun! In Javscript ist 5 % 3 = 2, weil 5 geteilt durch 3 das Ergebnis 1 Rest 2 hat.)
Gäbe es diesen Befehl nicht müssten wir uns etwas anderes einfallen lassen: In der Programmiersprache Basic gibt es zum Beispiel den Befehl "INT", was für integer steht und "ganzzahlig" bedeutet. Dieser Befehl berechnet den ganzzahligen Anteil einer Zahl. Zum Beispiel ist INT(5.3) = 5
Wir müssten die Prüfung dann so durchführen: dividend = INT(dividend) ?
Das Beispiel zeigt sehr schön, dass man sich bei der Implementierung eines Algorithmus immer die Werkzeuge (Befehle) zu Nutze machen muss, die die jeweilige Programmiersprache bereitstellt.
Zeile 18 zeigt noch einmal den Unterschied zwischen dem Vergleichsoperator, der prüft, ob zwei Zahlen gleich sind (in Javascript "==") und dem Zuweisungsoperator (in Javascript "="), der einer Variablen einen Wert zuweist (wie zum Beispiel in Zeile 10 oder 14).
Eigentlich sieht das Programm ja schon ganz gut aus. Wenn man ein wenig damit herumspielt, findet man aber ein paar Dinge, die man noch verbessern könnte:
Die Aufzählungsliste endet mit einem Komma. Das ist unschön, weil es so aussieht, als sei die Liste unvollständig. Das könnte man beheben, indem man das Programm mitzählen lässt, wie viele Teiler es gefunden hat. Bei allen Teilern außer beim ersten, schreibt man dann zuerst das Komma und dann den Teiler.
Mitzählen der Teiler hilft auch gegen folgendes kleines Problem: Wenn man Primzahlen testen lässt, steht erst verheißungsvoll da: "Die Teiler von .... sind:" und dann kommt gar nichts mehr! Dem könnte man abhelfen, indem man zuerst die Teiler ausgibt, und dann nur wenn es Teiler gibt schreibt: "sind alle Teiler von ..."
Findet man keine Teiler schreibt man: "... ist eine Primzahl!" (Statt der Punkte kommt natürlich immer der Dividend hin!)
Außerdem sollte man verhindern, dass bei Quadratzahlen zweimal der selbe Teiler ausgegeben wird. Das lässt sich einfach bewerkstelligen, indem man vor der Ausgabe von partner in Zeile 22 prüft, ob partner = divisor ist. Falls ja gibt man Partner nicht aus; stattdessen könnte man den Hinweis ausgeben, dass der Dividend eine Quadratzahl des letzten Teilers ist. Beachte: Falls du die Anzahl der gefundenen Teiler mitzählst, darfst du divisor und partner in diesem Fall nur einmal zählen.
Schön wäre doch auch, wenn das Ausgabefenster nach dem Durchlaufen des Programms einen Knopf hätte, mit dessen Hilfe man das Programm erneut starten könnte. Das lässt sich ganz einfach wie folgt realisieren: Die Methode document.write() kann ja alles Mögliche in ein Fenster schreiben - auch html-Formulare! So brauchen wir zwischen Zeile 26 und 27 nur eine Zeile einfügen, die das gleiche in das Ausgabefenster schreibt wie in Zeile 35 bis 39 steht.
Am aufwändigsten zu lösen ist das Problem, dass die Teiler unsortiert ausgegeben werden. Um das zu ändern speichern wir erst mal alle gefundenen Teiler, sortieren sie und geben sie dann erst aus. Das Problem daran ist, dass wir nicht im Vorhinein wissen, wie viele Teiler wir finden werden! In manchen Programmierumgebungen müssen wir aber zu Beginn des Programms die Variable (= den Speicherplatz) reservieren, die wir dafür brauchen. Javascript braucht das nicht unbedingt; man könnte ein Array definieren. Das kann man sich vorstellen wie eine Variable mit einem Namen aber mehreren durchnummerierten Speicherplätzen: teiler[0] enthielte zum Beipiel den ersten Teiler, den wir finden, teiler[1] den zweiten, teiler[2] den dritten usw. (Weißt du noch: Computerleute fangen immer bei Null an zu zählen.) Javascript stellt sogar eine Methode bereit, mit deren Hilfe wir das ganze Array sortieren können: Wenn wir einfach nur teiler.sort(); in das Programm schreiben, werden alle Teiler innerhalb des Arrays der Größe nach sortiert, praktisch was?
.sort() ist eine Methode?! Genau! Ein Array ist nämlich auch ein solches Objekjt, von denen in Kapitel 9.3 die Rede war. Eine Eigenschaft eines solchen Array-Objekts ist zum Beispiel die Anzahl Elemente, die es enthält: teiler.length könnte uns sagen, wie viele Teiler wir schon gefunden haben.
Sogar das Problem mit dem Komma, das unser jetziges Programm als letztes ausdruckt, könnte man mit objektorientierter Programmierung elegant lösen: document.write(teiler.join(", ")); würde alle Elemente unseres Teiler-Arrays durch Komma getrennt ausgeben!
Eine letzte schöne Modifikation des Programms wäre, wenn wir nicht nur eine Zahl eingeben könnten, deren Teiler berechnet werden, sondern einen ganzen Bereich. Das ist wieder ziemlich einfach! Wir müssen nur statt einer Zahl "dividend" zwei Zahlen eingeben lassen (den kleinsten und den größten Dividenden) und um den Programmbereich Zeile 14 bis 27 herum eine Schleife programmieren , die der Variablen dividend der Reihe nach die entsprechenden Werte zuweist.
Eine Reihe dieser Verbesserungen sind in dem Programm in Tabelle 22 realisiert. Allerdings ist der Trick, die Teiler nur bis zur Wurzel des Dividenden auszuprobieren, hier weggelassen, um sich das Sortieren der Teiler zu sparen.
Dieses weitere Programm soll dir nur zeigen, was man machen kann, und dich auf den Geschmack bringen, dich weiter mit Javascript oder einer anderen Programmiersprache zu beschäftigen. Dieses Thema eingehend zu behandeln, würde den Rahmen dieses Buches sprengen! Deshalb stehen auch nur an den wesentlichen neuen Stellen Erläuterungen (außerdem fehlt der html-Code drumherum).
| <script type="text/javascript"> | |
| function teiler() | |
| { | |
| var dividend, divisor, teilerzahl = 0, min, max; | |
| do | Neue Eingabeschleife |
| { | |
| do | |
| { | |
| min = window.prompt("Gib den kleinsten Dividenden ein:","4"); | Eingabe des kleinsten Dividenden |
| min = parseInt(min); | Aus Texteingabe eine Zahl machen |
| if (min <= 3 || min % 1 != 0) alert("Dividenden müssen ganzzahlig und größer als 3 sein!\nVersuche es noch einmal!"); | |
| } | |
| while (min <= 3 || min % 1 != 0); | |
| do | |
| { | |
| max = window.prompt("Gib den größten Dividenden ein:","50"); | Eingabe des größten Dividenden |
| max=parseInt(max); | Aus Texteingabe eine Zahl machen |
| if (max <= 3 || max % 1 != 0) alert("Dividenden müssen ganzzahlig und größer als 3 sein!\nVersuche es noch einmal!"); | |
| } | |
| while (max <= 3 || max % 1 != 0); | |
| if (min >= max) alert("Der kleinste Dividend muss kleiner sein als der größte!\nVersuche es noch einmal!"); | Hier wird getestet, ob die Eingabe plausibel ist und der Anfangswert kleiner ist als der Endwert. |
| } | |
| while (min >= max); | Ende der Eingabeschleife |
| document.write("<p>Nachfolgende Tabelle enthält die Teiler aller Zahlen von " + min + " bis " + max + ":<\/p>"); | |
| document.write("<table border=\"1\" cellpadding=\"5\"><tr><td align=\"center\"><b>Zahl<\/b><\/td><td align=\"center\"><b>Teiler<\/b><\/td><td align=\"center\"><b>Anzahl Teiler<\/b><\/td><\/tr><tr>"); | Tabelle und ihre Überschriftenzeile erzeugen |
| dividend = min; | Schleife für alle Dividenden |
| while(dividend <= max) | |
| { | |
| document.write("<td align=\"center\">" + dividend + "<\/td><td align=\"center\">"); | Dividend in erste Spalte schreiben |
| divisor = 2; | |
| do | |
| { | |
| if (dividend % divisor == 0) | |
| { | |
| teilerzahl++; | Teiler zählen |
| if(teilerzahl >1) document.write(", "); | Komma erst ab dem zweiten gefundenen Teiler |
| document.write(divisor); | |
| } | |
| divisor++; | |
| } | |
| while(divisor < dividend); | |
| if (teilerzahl == 0) document.write("Primzahl!<\/td>"); | Kennzeichnung einer Primzahl |
| if (teilerzahl >= 1) document.write("<\/td>"); | Spalte der Teiler schließen |
| document.write("<td align=\"center\">" + teilerzahl + "<\/td><\/tr>"); | Teilerzahl in dritte Spalte schreiben |
| teilerzahl = 0; | |
| dividend++; | |
| } | |
| document.write("<\/table>"); | Tabelle beenden |
| document.write("<form><p><input type=\"button\" value=\"Zurück\" onClick=\"history.back()\"><\/p><\/form>"); | Knopf um zur Startseite zurückzukehren. |
| } | |
| </script> |
Tabelle 22: Verbessertes Programm zur Teilerberechnung
Zuguterletzt das Programm in Tabelle 22a noch einmal mit Einsatz der Objektorientierten Programmierung und einem Array zur Speicherung der Teiler. Methoden und Eigenschaften sind hervorgehoben:
| <script type="text/javascript"> | |
| function teiler() | |
| { | |
| var dividend, divisor, min, max, grenze; | |
| var teiler = new Array(); | Hier wird das Array definiert, in dem später die Teiler gespeichert werden |
| do | |
| { | |
| do | |
| { | |
| min = window.prompt("Gib den kleinsten Dividenden ein:","4"); | Ohne es zu merken haben wir auch vorher schon objektorientiert programmiert: window ist ein Objekt, das die Methode bereitstellt, ein Eingabefenster zu öffnen |
| min = parseInt(min); | |
| if (min <= 3 || min % 1 != 0) alert("Dividenden müssen ganzzahlig und größer als 3 sein!\nVersuche es noch einmal!"); | |
| } | |
| while (min <= 3 || min % 1 != 0); | |
| do | |
| { | |
| max = window.prompt("Gib den größten Dividenden ein:","50"); | |
| max=parseInt(max); | |
| if (max <= 3 || max % 1 != 0) alert("Dividenden müssen ganzzahlig und größer als 3 sein!\nVersuche es noch einmal!"); | |
| } | |
| while (max <= 3 || max % 1 != 0); | |
| if (min >= max) alert("Der kleinste Dividend muss kleiner sein als der größte!\nVersuche es noch einmal!"); | |
| } | |
| while (min >= max); | Ende der Eingabeschleife |
| document.write("<p>Nachfolgende Tabelle enthält die Teiler aller Zahlen von " + min + " bis " + max + ":<\/p>"); | auch document ist ein Objekt! Die Methode .write ermöglicht die Ausgabe von Daten |
| document.write("<table border=\"1\" cellpadding=\"5\"><tr><td align=\"center\"><b>Zahl<\/b><\/td><td align=\"center\"><b>Teiler<\/b><\/td><td align=\"center\"><b>Anzahl Teiler<\/b><\/td><\/tr><tr>"); | |
| dividend = min; | |
| while(dividend <= max) | |
| { | |
| document.write("<td align=\"center\">" + dividend + "<\/td>"); | |
| divisor = 2; | |
| grenze = Math.sqrt(dividend); | Hier wird die Quadratwurzel des Dividenden berechnet mit Hilfe des Objects Math, das die Methode .sqrt() zum Wurzelziehen anbietet. |
| do | |
| { | |
| if (dividend % divisor == 0) | |
| { | |
| teiler[teiler.length] = divisor; | teiler.lengh liefert die Anzahl Elemente, die das Array teiler[ ] hat, und bildet damit die Nummer des nächsten Elements (weil ja bei Null zu zählen begonnen wird!). |
| if (divisor != grenze) teiler[teiler.length] = dividend / divisor; | Wenn der gefundene Teiler nicht die Quadratwurzel ist, wird der Partner des Teilers ebenfalls gespeichert. teiler.length ist in der vorangegangenen Zeile automatisch um eins größer geworden, weil wir ja ein Element gespeichert haben; teiler[teiler.length] bezeichnet also immer den nächsten freien Speicherplatz im Array teiler[]. |
| } | |
| divisor++; | |
| } | |
| while(divisor <= grenze); | |
| teiler.sort(); | Sortieren aller Teiler |
| if (teiler.length == 0) document.write("<td align=\"center\">Primzahl!<\/td>"); | Wenn keine Teiler gefunden und gespeichert wurden, ist teiler.length gleich Null. |
| else document.write("<td align=\"center\">" + teiler.join(", ") + "<\/td>"); | Alle Elemente des Arrays werden mit einem Befehl durch Kommata getrennt ausgegeben. |
| document.write("<td align=\"center\">" + teiler.length + "<\/td><\/tr>"); | |
| teiler.length = 0; | Für die Bearbeitung des nächsten Dividenden muss das Teiler-Array wieder gelöscht werden. Das geht einfach, indem man sagt, dass Null Elemente drin sind, also der Eigenschaft .length den Wert Null zuweist. |
| dividend++; | |
| } | |
| document.write("<\/table>"); | |
| document.write("<form><p><input type=\"button\" value=\"Zurück\" onClick=\"history.back()\"><\/p><\/form>"); | |
| } | |
| </script> | |
Tabelle 22a: Programm zur Teilerberechnung unter Einsatz Objektorientierter Programmierung und Array-Variablen
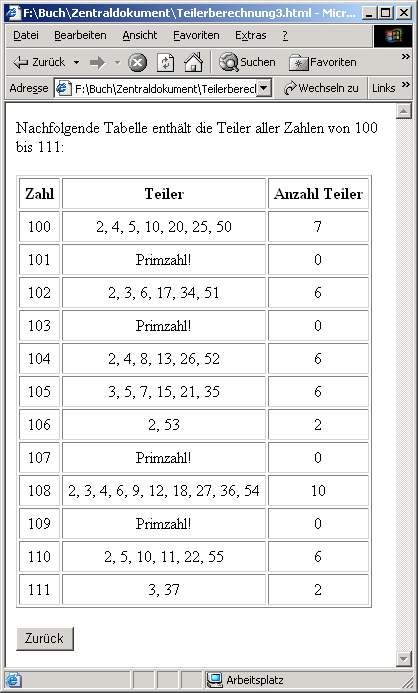
Die Programme aus Tabelle 22 und 22a erzeugen beide eine Ausgabe wie in Abbildung 95 zu sehen.

Abbildung 95: Komfortablere Teilerberechnung
Man könnte jetzt noch weitere Ideen hinzufügen und zum Beispiel die Zahl mit der größten Anzahl Teiler ausgeben (wenn man sich von vielen Zahlen die Teiler berechnen lässt, kann die Tabelle unübersichtlich werden) oder man kann sich die Laufzeit der Berechnung ausgeben lassen, oder, oder, oder, ...
Du siehst wie viele Gedanken man sich schon um so ein kleines Programm machen kann! Deiner Kreativität sind keine Grenzen gesetzt!
Programmieren hat etwas von Spielen mit Bauklötzen: Aus den vorgegebenen Befehlen, die die Programmiersprache bietet, einen Programmablauf zusammenbauen, der das tut, was man gerne möchte, beziehungsweise was man sich zuvor als Algorithmus überlegt hat! Wenn man sich einmal ein wenig eingefuchst hat, macht es einen Riesenspaß, wenn der Computer nachher wirklich "gehorcht" und das tut, was man möchte!
Was ich bisher so mit Javascript gespielt habe, findest du auf meiner Homepage: www.RegenbogenQuadrat.de (oben stehendes Teilerprogramm ist auch dabei).
| 9.3 Programmierumgebungen | Inhaltsverzeichnis Index |
10. Quiz |